Class TableView<S>
- Type Parameters:
S- The type of the objects contained within the TableView items list.
- All Implemented Interfaces:
Styleable,EventTarget,Skinnable
ListView control, with the addition of support for columns. For an
example on how to create a TableView, refer to the 'Creating a TableView'
control section below.
The TableView control has a number of features, including:
- Powerful
TableColumnAPI:- Support for
cell factoriesto easily customizecellcontents in both rendering and editing states. - Specification of
minWidth/prefWidth/maxWidth, and alsofixed width columns. - Width resizing by the user at runtime.
- Column reordering by the user at runtime.
- Built-in support for
column nesting
- Support for
- Different
resizing policiesto dictate what happens when the user resizes columns. - Support for
multiple column sortingby clicking the column header (hold down Shift keyboard key whilst clicking on a header to sort by multiple columns).
Note that TableView is intended to be used to visualize data - it is not
intended to be used for laying out your user interface. If you want to lay
your user interface out in a grid-like fashion, consider the
GridPane layout instead.
Creating a TableView
Creating a TableView is a multi-step process, and also depends on the
underlying data model needing to be represented. For this example we'll use
an ObservableList<Person>, as it is the simplest way of showing data in a
TableView. The Person class will consist of a first
name and last name properties. That is:
public class Person {
private StringProperty firstName;
public void setFirstName(String value) { firstNameProperty().set(value); }
public String getFirstName() { return firstNameProperty().get(); }
public StringProperty firstNameProperty() {
if (firstName == null) firstName = new SimpleStringProperty(this, "firstName");
return firstName;
}
private StringProperty lastName;
public void setLastName(String value) { lastNameProperty().set(value); }
public String getLastName() { return lastNameProperty().get(); }
public StringProperty lastNameProperty() {
if (lastName == null) lastName = new SimpleStringProperty(this, "lastName");
return lastName;
}
public Person(String firstName, String lastName) {
setFirstName(firstName);
setLastName(lastName);
}
}
The data we will use for this example is:
List<Person> members = List.of(
new Person("William", "Reed"),
new Person("James", "Michaelson"),
new Person("Julius", "Dean"));
Firstly, we need to create a data model. As mentioned, for this example, we'll be using an ObservableList<Person>:
ObservableList<Person> teamMembers = FXCollections.observableArrayList(members);
Then we create a TableView instance:
TableView<Person> table = new TableView<>();
table.setItems(teamMembers);
With the items set as such, TableView will automatically update whenever
the teamMembers list changes. If the items list is available
before the TableView is instantiated, it is possible to pass it directly into
the constructor:
TableView<Person> table = new TableView<>(teamMembers);
At this point we now have a TableView hooked up to observe the
teamMembers observableList. The missing ingredient
now is the means of splitting out the data contained within the model and
representing it in one or more TableColumn instances. To
create a two-column TableView to show the firstName and lastName properties,
we extend the last code sample as follows:
TableColumn<Person, String> firstNameCol = new TableColumn<>("First Name");
firstNameCol.setCellValueFactory(new PropertyValueFactory<>(members.get(0).firstNameProperty().getName())));
TableColumn<Person, String> lastNameCol = new TableColumn<>("Last Name");
lastNameCol.setCellValueFactory(new PropertyValueFactory<>(members.get(0).lastNameProperty().getName())));
table.getColumns().setAll(firstNameCol, lastNameCol);

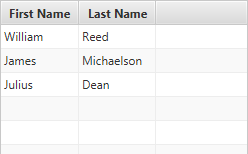
With the code shown above we have fully defined the minimum properties required to create a TableView instance. Running this code will result in the TableView being shown with two columns for firstName and lastName. Any other properties of the Person class will not be shown, as no TableColumns are defined.
TableView support for classes that don't contain properties
The code shown above is the shortest possible code for creating a TableView
when the domain objects are designed with JavaFX properties in mind
(additionally, PropertyValueFactory supports
normal JavaBean properties too, although there is a caveat to this, so refer
to the class documentation for more information). When this is not the case,
it is necessary to provide a custom cell value factory. More information
about cell value factories can be found in the TableColumn API
documentation, but briefly, here is how a TableColumn could be specified:
firstNameCol.setCellValueFactory(new Callback<CellDataFeatures<Person, String>, ObservableValue<String>>() {
public ObservableValue<String> call(CellDataFeatures<Person, String> p) {
// p.getValue() returns the Person instance for a particular TableView row
return p.getValue().firstNameProperty();
}
});
// or with a lambda expression:
firstNameCol.setCellValueFactory(p -> p.getValue().firstNameProperty());
TableView Selection / Focus APIs
To track selection and focus, it is necessary to become familiar with the
SelectionModel and FocusModel classes. A TableView has at most
one instance of each of these classes, available from
selectionModel and
focusModel properties respectively.
Whilst it is possible to use this API to set a new selection model, in
most circumstances this is not necessary - the default selection and focus
models should work in most circumstances.
The default SelectionModel used when instantiating a TableView is
an implementation of the MultipleSelectionModel abstract class.
However, as noted in the API documentation for
the selectionMode
property, the default value is SelectionMode.SINGLE. To enable
multiple selection in a default TableView instance, it is therefore necessary
to do the following:
tableView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
Customizing TableView Visuals
The visuals of the TableView can be entirely customized by replacing the
default row factory. A row factory is used to
generate TableRow instances, which are used to represent an entire
row in the TableView.
In many cases, this is not what is desired however, as it is more commonly
the case that cells be customized on a per-column basis, not a per-row basis.
It is therefore important to note that a TableRow is not a
TableCell. A TableRow is simply a container for zero or more
TableCell, and in most circumstances it is more likely that you'll
want to create custom TableCells, rather than TableRows. The primary use case
for creating custom TableRow instances would most probably be to introduce
some form of column spanning support.
You can create custom TableCell instances per column by assigning
the appropriate function to the TableColumn
cell factory property.
See the Cell class documentation for a more complete
description of how to write custom Cells.
Warning: Nodes should not be inserted directly into the TableView cells
TableView allows for it's cells to contain elements of any type, including
Node instances. Putting nodes into
the TableView cells is strongly discouraged, as it can
lead to unexpected results.
Important points to note:
- Avoid inserting
Nodeinstances directly into theTableViewcells or its data model. - The recommended approach is to put the relevant information into the items list, and
provide a custom
cell factoryto create the nodes for a given cell and update them on demand using the data stored in the item for that cell. - Avoid creating new
Nodes in theupdateItemmethod of a customcell factory.
The following minimal example shows how to create a custom cell factory for TableView containing Nodes:
class CustomColor {
private SimpleObjectProperty<Color> color;
CustomColor(Color col) {
this.color = new SimpleObjectProperty<Color>(col);
}
public Color getColor() { return color.getValue(); }
public void setColor(Color c) { color.setValue(c); }
public SimpleObjectProperty<Color> colorProperty() { return color; }
}
TableView<CustomColor> tableview = new TableView<CustomColor>();
ObservableList<CustomColor> colorList = FXCollections.observableArrayList();
colorList.addAll(
new CustomColor(Color.RED),
new CustomColor(Color.GREEN),
new CustomColor(Color.BLUE));
TableColumn<CustomColor, Color> col = new TableColumn<CustomColor, Color>("Color");
col.setCellValueFactory(data -> data.getValue().colorProperty());
col.setCellFactory(p -> {
return new TableCell<CustomColor, Color> () {
private final Rectangle rectangle;
{
setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
rectangle = new Rectangle(10, 10);
}
@Override
protected void updateItem(Color item, boolean empty) {
super.updateItem(item, empty);
if (item == null || empty) {
setGraphic(null);
} else {
rectangle.setFill(item);
setGraphic(rectangle);
}
}
};
});
tableview.getColumns().add(col);
tableview.setItems(colorList);
This example has an anonymous custom TableCell class in the custom cell factory.
Note that the Rectangle (Node) object needs to be created in the instance initialization block
or the constructor of the custom TableCell class and updated/used in its updateItem method.
Sorting
Prior to JavaFX 8.0, the TableView control would treat the
items list as the view model, meaning that any changes to
the list would be immediately reflected visually. TableView would also modify
the order of this list directly when a user initiated a sort. This meant that
(again, prior to JavaFX 8.0) it was not possible to have the TableView return
to an unsorted state (after iterating through ascending and descending
orders).
Starting with JavaFX 8.0 (and the introduction of SortedList), it
is now possible to have the collection return to the unsorted state when
there are no columns as part of the TableView
sort order. To do this, you must create a SortedList
instance, and bind its
comparator
property to the TableView comparator property,
list so:
// create a SortedList based on the provided ObservableList
SortedList sortedList = new SortedList(FXCollections.observableArrayList(2, 1, 3));
// create a TableView with the sorted list set as the items it will show
final TableView<Integer> tableView = new TableView<>(sortedList);
// bind the sortedList comparator to the TableView comparator
sortedList.comparatorProperty().bind(tableView.comparatorProperty());
// Don't forget to define columns!
Editing
This control supports inline editing of values, and this section attempts to give an overview of the available APIs and how you should use them.
Firstly, cell editing most commonly requires a different user interface
than when a cell is not being edited. This is the responsibility of the
Cell implementation being used. For TableView, it is highly
recommended that editing be
per-TableColumn,
rather than per row, as more often than not
you want users to edit each column value differently, and this approach allows
for editors specific to each column. It is your choice whether the cell is
permanently in an editing state (e.g. this is common for CheckBox cells),
or to switch to a different UI when editing begins (e.g. when a double-click
is received on a cell).
To know when editing has been requested on a cell,
simply override the Cell.startEdit() method, and
update the cell text and
graphic properties as
appropriate (e.g. set the text to null and set the graphic to be a
TextField). Additionally, you should also override
Cell.cancelEdit() to reset the UI back to its original visual state
when the editing concludes. In both cases it is important that you also
ensure that you call the super method to have the cell perform all duties it
must do to enter or exit its editing mode.
Once your cell is in an editing state, the next thing you are most probably
interested in is how to commit or cancel the editing that is taking place. This is your
responsibility as the cell factory provider. Your cell implementation will know
when the editing is over, based on the user input (e.g. when the user presses
the Enter or ESC keys on their keyboard). When this happens, it is your
responsibility to call Cell.commitEdit(Object) or
Cell.cancelEdit(), as appropriate.
When you call Cell.commitEdit(Object) an event is fired to the
TableView, which you can observe by adding an EventHandler via
TableColumn.setOnEditCommit(javafx.event.EventHandler). Similarly,
you can also observe edit events for
edit start
and edit cancel.
By default the TableColumn edit commit handler is non-null, with a default
handler that attempts to overwrite the property value for the
item in the currently-being-edited row. It is able to do this as the
Cell.commitEdit(Object) method is passed in the new value, and this
is passed along to the edit commit handler via the
CellEditEvent that is
fired. It is simply a matter of calling
TableColumn.CellEditEvent.getNewValue() to
retrieve this value.
It is very important to note that if you call
TableColumn.setOnEditCommit(javafx.event.EventHandler) with your own
EventHandler, then you will be removing the default handler. Unless
you then handle the writeback to the property (or the relevant data source),
nothing will happen. You can work around this by using the
EventTarget.addEventHandler(javafx.event.EventType, javafx.event.EventHandler)
method to add a TableColumn.editCommitEvent() EventType with
your desired EventHandler as the second argument. Using this method,
you will not replace the default implementation, but you will be notified when
an edit commit has occurred.
Hopefully this summary answers some of the commonly asked questions. Fortunately, JavaFX ships with a number of pre-built cell factories that handle all the editing requirements on your behalf. You can find these pre-built cell factories in the javafx.scene.control.cell package.
- Since:
- JavaFX 2.0
- See Also:
-
Nested Class Summary
Nested ClassesModifier and TypeClassDescriptionstatic classAn immutable wrapper class for use in the TableViewcolumn resizefunctionality.static classAFocusModelwith additional functionality to support the requirements of a TableView control.static classA simple extension of theSelectionModelabstract class to allow for special support for TableView controls. -
Property Summary
PropertiesTypePropertyDescriptionCalled when the user completes a column-resize operation.final ReadOnlyObjectProperty<Comparator<S>> The comparator property is a read-only property that is representative of the current state of thesort orderlist.final BooleanPropertySpecifies whether this TableView is editable - only if the TableView, the TableColumn (if applicable) and the TableCells within it are both editable will a TableCell be able to go into their editing state.final ReadOnlyObjectProperty<TablePosition<S, ?>> Represents the current cell being edited, or null if there is no cell being edited.final DoublePropertySpecifies whether this control has cells that are a fixed height (of the specified value).Represents the currently-installedTableView.TableViewFocusModelfor this TableView.final ObjectProperty<ObservableList<S>> The underlying data model for the TableView.final ObjectProperty<EventHandler<ScrollToEvent<TableColumn<S, ?>>>> Called when there's a request to scroll a column into view usingscrollToColumn(TableColumn)orscrollToColumnIndex(int)final ObjectProperty<EventHandler<ScrollToEvent<Integer>>> Called when there's a request to scroll an index into view usingscrollTo(int)orscrollTo(Object)final ObjectProperty<EventHandler<SortEvent<TableView<S>>>> Called when there's a request to sort the control.final ObjectProperty<Node> This Node is shown to the user when the table has no content to show.A function which produces a TableRow.The SelectionModel provides the API through which it is possible to select single or multiple items within a TableView, as well as inspect which items have been selected by the user.final ObjectProperty<Callback<TableView<S>, Boolean>> The sort policy specifies how sorting in this TableView should be performed.final BooleanPropertyThis controls whether a menu button is available when the user clicks in a designated space within the TableView, within which is a radio menu item for each TableColumn in this table.Properties declared in class javafx.scene.control.Control
contextMenu, skin, tooltipProperties declared in class javafx.scene.layout.Region
background, border, cacheShape, centerShape, height, insets, maxHeight, maxWidth, minHeight, minWidth, opaqueInsets, padding, prefHeight, prefWidth, scaleShape, shape, snapToPixel, widthProperties declared in class javafx.scene.Parent
needsLayoutProperties declared in class javafx.scene.Node
accessibleHelp, accessibleRoleDescription, accessibleRole, accessibleText, blendMode, boundsInLocal, boundsInParent, cacheHint, cache, clip, cursor, depthTest, disabled, disable, effectiveNodeOrientation, effect, eventDispatcher, focused, focusTraversable, focusVisible, focusWithin, hover, id, inputMethodRequests, layoutBounds, layoutX, layoutY, localToParentTransform, localToSceneTransform, managed, mouseTransparent, nodeOrientation, onContextMenuRequested, onDragDetected, onDragDone, onDragDropped, onDragEntered, onDragExited, onDragOver, onInputMethodTextChanged, onKeyPressed, onKeyReleased, onKeyTyped, onMouseClicked, onMouseDragEntered, onMouseDragExited, onMouseDragged, onMouseDragOver, onMouseDragReleased, onMouseEntered, onMouseExited, onMouseMoved, onMousePressed, onMouseReleased, onRotate, onRotationFinished, onRotationStarted, onScrollFinished, onScroll, onScrollStarted, onSwipeDown, onSwipeLeft, onSwipeRight, onSwipeUp, onTouchMoved, onTouchPressed, onTouchReleased, onTouchStationary, onZoomFinished, onZoom, onZoomStarted, opacity, parent, pickOnBounds, pressed, rotate, rotationAxis, scaleX, scaleY, scaleZ, scene, style, translateX, translateY, translateZ, viewOrder, visible -
Field Summary
FieldsModifier and TypeFieldDescriptionstatic final Callback<TableView.ResizeFeatures, Boolean> Deprecated.static final Callback<TableView.ResizeFeatures, Boolean> A resize policy that adjusts other columns in order to fit the table width.static final Callback<TableView.ResizeFeatures, Boolean> A resize policy that adjusts columns, starting with the last one, in order to fit the table width.static final Callback<TableView.ResizeFeatures, Boolean> A resize policy that adjusts columns, starting with the next one, in order to fit the table width.static final Callback<TableView.ResizeFeatures, Boolean> A resize policy that adjusts the last column in order to fit the table width.static final Callback<TableView.ResizeFeatures, Boolean> A resize policy that adjusts the next column in order to fit the table width.static final Callback<TableView.ResizeFeatures, Boolean> A resize policy that adjusts subsequent columns in order to fit the table width.The defaultsort policythat this TableView will use if no other policy is specified.static final Callback<TableView.ResizeFeatures, Boolean> Very simple resize policy that just resizes the specified column by the provided delta and shifts all other columns (to the right of the given column) further to the right (when the delta is positive) or to the left (when the delta is negative).Fields declared in class javafx.scene.layout.Region
USE_COMPUTED_SIZE, USE_PREF_SIZEFields declared in class javafx.scene.Node
BASELINE_OFFSET_SAME_AS_HEIGHT -
Constructor Summary
ConstructorsConstructorDescriptionCreates a default TableView control with no content.TableView(ObservableList<S> items) Creates a TableView with the content provided in the items ObservableList. -
Method Summary
Modifier and TypeMethodDescriptionCalled when the user completes a column-resize operation.final ReadOnlyObjectProperty<Comparator<S>> The comparator property is a read-only property that is representative of the current state of thesort orderlist.voidedit(int row, TableColumn<S, ?> column) Causes the cell at the given row/column view indexes to switch into its editing state, if it is not already in it, and assuming that the TableView and column are also editable.final BooleanPropertySpecifies whether this TableView is editable - only if the TableView, the TableColumn (if applicable) and the TableCells within it are both editable will a TableCell be able to go into their editing state.final ReadOnlyObjectProperty<TablePosition<S, ?>> Represents the current cell being edited, or null if there is no cell being edited.final DoublePropertySpecifies whether this control has cells that are a fixed height (of the specified value).Represents the currently-installedTableView.TableViewFocusModelfor this TableView.static List<CssMetaData<? extends Styleable, ?>> Gets theCssMetaDataassociated with this class, which may include theCssMetaDataof its superclasses.Gets the value of thecolumnResizePolicyproperty.final ObservableList<TableColumn<S, ?>> The TableColumns that are part of this TableView.final Comparator<S> Gets the value of thecomparatorproperty.List<CssMetaData<? extends Styleable, ?>> Gets the unmodifiable list of the control's CSS-styleable properties.final TablePosition<S, ?> Gets the value of theeditingCellproperty.final doubleReturns the fixed cell size value.final TableView.TableViewFocusModel<S> Gets the value of thefocusModelproperty.final ObservableList<S> getItems()Gets the value of theitemsproperty.final EventHandler<ScrollToEvent<Integer>> Gets the value of theonScrollToproperty.final EventHandler<ScrollToEvent<TableColumn<S, ?>>> Gets the value of theonScrollToColumnproperty.final EventHandler<SortEvent<TableView<S>>> Gets the value of theonSortproperty.final NodeGets the value of theplaceholderproperty.Gets the value of therowFactoryproperty.Gets the value of theselectionModelproperty.final ObservableList<TableColumn<S, ?>> The sortOrder list defines the order in whichTableColumninstances are sorted.Gets the value of thesortPolicyproperty.TableColumn<S, ?> getVisibleLeafColumn(int column) Returns the TableColumn in the given column index, relative to all other visible leaf columns.Returns an unmodifiable list containing the currently visible leaf columns.intgetVisibleLeafIndex(TableColumn<S, ?> column) Returns the position of the given column, relative to all other visible leaf columns.final booleanGets the value of theeditableproperty.final booleanGets the value of thetableMenuButtonVisibleproperty.final ObjectProperty<ObservableList<S>> The underlying data model for the TableView.final ObjectProperty<EventHandler<ScrollToEvent<TableColumn<S, ?>>>> Called when there's a request to scroll a column into view usingscrollToColumn(TableColumn)orscrollToColumnIndex(int)final ObjectProperty<EventHandler<ScrollToEvent<Integer>>> Called when there's a request to scroll an index into view usingscrollTo(int)orscrollTo(Object)final ObjectProperty<EventHandler<SortEvent<TableView<S>>>> Called when there's a request to sort the control.final ObjectProperty<Node> This Node is shown to the user when the table has no content to show.voidrefresh()Callingrefresh()forces the TableView control to recreate and repopulate the cells necessary to populate the visual bounds of the control.booleanresizeColumn(TableColumn<S, ?> column, double delta) Applies the currently installed resize policy against the given column, resizing it based on the delta value provided.A function which produces a TableRow.voidscrollTo(int index) Scrolls the TableView so that the given index is visible within the viewport.voidScrolls the TableView so that the given object is visible within the viewport.voidscrollToColumn(TableColumn<S, ?> column) Scrolls the TableView so that the given column is visible within the viewport.voidscrollToColumnIndex(int columnIndex) Scrolls the TableView so that the given index is visible within the viewport.The SelectionModel provides the API through which it is possible to select single or multiple items within a TableView, as well as inspect which items have been selected by the user.final voidSets the value of thecolumnResizePolicyproperty.final voidsetEditable(boolean value) Sets the value of theeditableproperty.final voidsetFixedCellSize(double value) Sets the new fixed cell size for this control.final voidSets the value of thefocusModelproperty.final voidsetItems(ObservableList<S> value) Sets the value of theitemsproperty.final voidsetOnScrollTo(EventHandler<ScrollToEvent<Integer>> value) Sets the value of theonScrollToproperty.final voidsetOnScrollToColumn(EventHandler<ScrollToEvent<TableColumn<S, ?>>> value) Sets the value of theonScrollToColumnproperty.final voidsetOnSort(EventHandler<SortEvent<TableView<S>>> value) Sets the value of theonSortproperty.final voidsetPlaceholder(Node value) Sets the value of theplaceholderproperty.final voidSets the value of therowFactoryproperty.final voidSets the value of theselectionModelproperty.final voidsetSortPolicy(Callback<TableView<S>, Boolean> callback) Sets the value of thesortPolicyproperty.final voidsetTableMenuButtonVisible(boolean value) Sets the value of thetableMenuButtonVisibleproperty.voidsort()The sort method forces the TableView to re-run its sorting algorithm.final ObjectProperty<Callback<TableView<S>, Boolean>> The sort policy specifies how sorting in this TableView should be performed.final BooleanPropertyThis controls whether a menu button is available when the user clicks in a designated space within the TableView, within which is a radio menu item for each TableColumn in this table.Methods declared in class javafx.scene.control.Control
computeMaxHeight, computeMaxWidth, computeMinHeight, computeMinWidth, contextMenuProperty, createDefaultSkin, getContextMenu, getCssMetaData, getInitialFocusTraversable, getSkin, getTooltip, isResizable, setContextMenu, setSkin, setTooltip, skinProperty, tooltipPropertyMethods declared in class javafx.scene.layout.Region
backgroundProperty, borderProperty, cacheShapeProperty, centerShapeProperty, computePrefHeight, computePrefWidth, getBackground, getBorder, getHeight, getInsets, getMaxHeight, getMaxWidth, getMinHeight, getMinWidth, getOpaqueInsets, getPadding, getPrefHeight, getPrefWidth, getShape, getUserAgentStylesheet, getWidth, heightProperty, insetsProperty, isCacheShape, isCenterShape, isScaleShape, isSnapToPixel, layoutInArea, layoutInArea, layoutInArea, layoutInArea, maxHeight, maxHeightProperty, maxWidth, maxWidthProperty, minHeight, minHeightProperty, minWidth, minWidthProperty, opaqueInsetsProperty, paddingProperty, positionInArea, positionInArea, prefHeight, prefHeightProperty, prefWidth, prefWidthProperty, resize, scaleShapeProperty, setBackground, setBorder, setCacheShape, setCenterShape, setHeight, setMaxHeight, setMaxSize, setMaxWidth, setMinHeight, setMinSize, setMinWidth, setOpaqueInsets, setPadding, setPrefHeight, setPrefSize, setPrefWidth, setScaleShape, setShape, setSnapToPixel, setWidth, shapeProperty, snappedBottomInset, snappedLeftInset, snappedRightInset, snappedTopInset, snapPosition, snapPositionX, snapPositionY, snapSize, snapSizeX, snapSizeY, snapSpace, snapSpaceX, snapSpaceY, snapToPixelProperty, widthPropertyMethods declared in class javafx.scene.Parent
getBaselineOffset, getChildren, getChildrenUnmodifiable, getManagedChildren, getStylesheets, isNeedsLayout, layout, layoutChildren, needsLayoutProperty, requestLayout, requestParentLayout, setNeedsLayout, updateBoundsMethods declared in class javafx.scene.Node
accessibleHelpProperty, accessibleRoleDescriptionProperty, accessibleRoleProperty, accessibleTextProperty, addEventFilter, addEventHandler, applyCss, autosize, blendModeProperty, boundsInLocalProperty, boundsInParentProperty, buildEventDispatchChain, cacheHintProperty, cacheProperty, clipProperty, computeAreaInScreen, contains, contains, cursorProperty, depthTestProperty, disabledProperty, disableProperty, effectiveNodeOrientationProperty, effectProperty, eventDispatcherProperty, executeAccessibleAction, fireEvent, focusedProperty, focusTraversableProperty, focusVisibleProperty, focusWithinProperty, getAccessibleHelp, getAccessibleRole, getAccessibleRoleDescription, getAccessibleText, getBlendMode, getBoundsInLocal, getBoundsInParent, getCacheHint, getClip, getContentBias, getCursor, getDepthTest, getEffect, getEffectiveNodeOrientation, getEventDispatcher, getId, getInitialCursor, getInputMethodRequests, getLayoutBounds, getLayoutX, getLayoutY, getLocalToParentTransform, getLocalToSceneTransform, getNodeOrientation, getOnContextMenuRequested, getOnDragDetected, getOnDragDone, getOnDragDropped, getOnDragEntered, getOnDragExited, getOnDragOver, getOnInputMethodTextChanged, getOnKeyPressed, getOnKeyReleased, getOnKeyTyped, getOnMouseClicked, getOnMouseDragEntered, getOnMouseDragExited, getOnMouseDragged, getOnMouseDragOver, getOnMouseDragReleased, getOnMouseEntered, getOnMouseExited, getOnMouseMoved, getOnMousePressed, getOnMouseReleased, getOnRotate, getOnRotationFinished, getOnRotationStarted, getOnScroll, getOnScrollFinished, getOnScrollStarted, getOnSwipeDown, getOnSwipeLeft, getOnSwipeRight, getOnSwipeUp, getOnTouchMoved, getOnTouchPressed, getOnTouchReleased, getOnTouchStationary, getOnZoom, getOnZoomFinished, getOnZoomStarted, getOpacity, getParent, getProperties, getPseudoClassStates, getRotate, getRotationAxis, getScaleX, getScaleY, getScaleZ, getScene, getStyle, getStyleableParent, getStyleClass, getTransforms, getTranslateX, getTranslateY, getTranslateZ, getTypeSelector, getUserData, getViewOrder, hasProperties, hoverProperty, idProperty, inputMethodRequestsProperty, intersects, intersects, isCache, isDisable, isDisabled, isFocused, isFocusTraversable, isFocusVisible, isFocusWithin, isHover, isManaged, isMouseTransparent, isPickOnBounds, isPressed, isVisible, layoutBoundsProperty, layoutXProperty, layoutYProperty, localToParent, localToParent, localToParent, localToParent, localToParent, localToParentTransformProperty, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToSceneTransformProperty, localToScreen, localToScreen, localToScreen, localToScreen, localToScreen, lookup, lookupAll, managedProperty, mouseTransparentProperty, nodeOrientationProperty, notifyAccessibleAttributeChanged, onContextMenuRequestedProperty, onDragDetectedProperty, onDragDoneProperty, onDragDroppedProperty, onDragEnteredProperty, onDragExitedProperty, onDragOverProperty, onInputMethodTextChangedProperty, onKeyPressedProperty, onKeyReleasedProperty, onKeyTypedProperty, onMouseClickedProperty, onMouseDragEnteredProperty, onMouseDragExitedProperty, onMouseDraggedProperty, onMouseDragOverProperty, onMouseDragReleasedProperty, onMouseEnteredProperty, onMouseExitedProperty, onMouseMovedProperty, onMousePressedProperty, onMouseReleasedProperty, onRotateProperty, onRotationFinishedProperty, onRotationStartedProperty, onScrollFinishedProperty, onScrollProperty, onScrollStartedProperty, onSwipeDownProperty, onSwipeLeftProperty, onSwipeRightProperty, onSwipeUpProperty, onTouchMovedProperty, onTouchPressedProperty, onTouchReleasedProperty, onTouchStationaryProperty, onZoomFinishedProperty, onZoomProperty, onZoomStartedProperty, opacityProperty, parentProperty, parentToLocal, parentToLocal, parentToLocal, parentToLocal, parentToLocal, pickOnBoundsProperty, pressedProperty, pseudoClassStateChanged, queryAccessibleAttribute, relocate, removeEventFilter, removeEventHandler, requestFocus, requestFocusTraversal, resizeRelocate, rotateProperty, rotationAxisProperty, scaleXProperty, scaleYProperty, scaleZProperty, sceneProperty, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, screenToLocal, screenToLocal, screenToLocal, setAccessibleHelp, setAccessibleRole, setAccessibleRoleDescription, setAccessibleText, setBlendMode, setCache, setCacheHint, setClip, setCursor, setDepthTest, setDisable, setDisabled, setEffect, setEventDispatcher, setEventHandler, setFocused, setFocusTraversable, setHover, setId, setInputMethodRequests, setLayoutX, setLayoutY, setManaged, setMouseTransparent, setNodeOrientation, setOnContextMenuRequested, setOnDragDetected, setOnDragDone, setOnDragDropped, setOnDragEntered, setOnDragExited, setOnDragOver, setOnInputMethodTextChanged, setOnKeyPressed, setOnKeyReleased, setOnKeyTyped, setOnMouseClicked, setOnMouseDragEntered, setOnMouseDragExited, setOnMouseDragged, setOnMouseDragOver, setOnMouseDragReleased, setOnMouseEntered, setOnMouseExited, setOnMouseMoved, setOnMousePressed, setOnMouseReleased, setOnRotate, setOnRotationFinished, setOnRotationStarted, setOnScroll, setOnScrollFinished, setOnScrollStarted, setOnSwipeDown, setOnSwipeLeft, setOnSwipeRight, setOnSwipeUp, setOnTouchMoved, setOnTouchPressed, setOnTouchReleased, setOnTouchStationary, setOnZoom, setOnZoomFinished, setOnZoomStarted, setOpacity, setPickOnBounds, setPressed, setRotate, setRotationAxis, setScaleX, setScaleY, setScaleZ, setStyle, setTranslateX, setTranslateY, setTranslateZ, setUserData, setViewOrder, setVisible, snapshot, snapshot, startDragAndDrop, startFullDrag, styleProperty, toBack, toFront, toString, translateXProperty, translateYProperty, translateZProperty, usesMirroring, viewOrderProperty, visiblePropertyMethods declared in class java.lang.Object
clone, equals, finalize, getClass, hashCode, notify, notifyAll, wait, wait, waitMethods declared in interface javafx.css.Styleable
getStyleableNode
-
Property Details
-
items
The underlying data model for the TableView. Note that it has a generic type that must match the type of the TableView itself.- See Also:
-
tableMenuButtonVisible
This controls whether a menu button is available when the user clicks in a designated space within the TableView, within which is a radio menu item for each TableColumn in this table. This menu allows for the user to show and hide all TableColumns easily.- See Also:
-
columnResizePolicy
Called when the user completes a column-resize operation. The two most common policies are available as static functions in the TableView class:UNCONSTRAINED_RESIZE_POLICYandCONSTRAINED_RESIZE_POLICY.- See Also:
-
rowFactory
A function which produces a TableRow. The system is responsible for reusing TableRows. Return from this function a TableRow which might be usable for representing a single row in a TableView.Note that a TableRow is not a TableCell. A TableRow is simply a container for a TableCell, and in most circumstances it is more likely that you'll want to create custom TableCells, rather than TableRows. The primary use case for creating custom TableRow instances would most probably be to introduce some form of column spanning support.
You can create custom TableCell instances per column by assigning the appropriate function to the cellFactory property in the TableColumn class.
- See Also:
-
placeholder
This Node is shown to the user when the table has no content to show. This may be the case because the table model has no data in the first place, that a filter has been applied to the table model, resulting in there being nothing to show the user, or that there are no currently visible columns.- See Also:
-
selectionModel
The SelectionModel provides the API through which it is possible to select single or multiple items within a TableView, as well as inspect which items have been selected by the user. Note that it has a generic type that must match the type of the TableView itself.- See Also:
-
focusModel
Represents the currently-installedTableView.TableViewFocusModelfor this TableView. Under almost all circumstances leaving this as the default focus model will suffice.- See Also:
-
editable
Specifies whether this TableView is editable - only if the TableView, the TableColumn (if applicable) and the TableCells within it are both editable will a TableCell be able to go into their editing state.- See Also:
-
fixedCellSize
Specifies whether this control has cells that are a fixed height (of the specified value). If this value is less than or equal to zero, then all cells are individually sized and positioned. This is a slow operation. Therefore, when performance matters and developers are not dependent on variable cell sizes it is a good idea to set the fixed cell size value. Generally cells are around 24px, so setting a fixed cell size of 24 is likely to result in very little difference in visuals, but a improvement to performance.To set this property via CSS, use the -fx-fixed-cell-size property. This should not be confused with the -fx-cell-size property. The difference between these two CSS properties is that -fx-cell-size will size all cells to the specified size, but it will not enforce that this is the only size (thus allowing for variable cell sizes, and preventing the performance gains from being possible). Therefore, when performance matters use -fx-fixed-cell-size, instead of -fx-cell-size. If both properties are specified in CSS, -fx-fixed-cell-size takes precedence.
- Since:
- JavaFX 8.0
- See Also:
-
editingCell
Represents the current cell being edited, or null if there is no cell being edited.- See Also:
-
comparator
The comparator property is a read-only property that is representative of the current state of thesort orderlist. The sort order list contains the columns that have been added to it either programmatically or via a user clicking on the headers themselves.- Since:
- JavaFX 8.0
- See Also:
-
sortPolicy
The sort policy specifies how sorting in this TableView should be performed. For example, a basic sort policy may just callFXCollections.sort(tableView.getItems()), whereas a more advanced sort policy may call to a database to perform the necessary sorting on the server-side.TableView ships with a
default sort policythat does precisely as mentioned above: it simply attempts to sort the items list in-place.It is recommended that rather than override the
sortmethod that a different sort policy be provided instead.- Since:
- JavaFX 8.0
- See Also:
-
onSort
Called when there's a request to sort the control.- Since:
- JavaFX 8.0
- See Also:
-
onScrollTo
Called when there's a request to scroll an index into view usingscrollTo(int)orscrollTo(Object)- Since:
- JavaFX 8.0
- See Also:
-
onScrollToColumn
Called when there's a request to scroll a column into view usingscrollToColumn(TableColumn)orscrollToColumnIndex(int)- Since:
- JavaFX 8.0
- See Also:
-
-
Field Details
-
UNCONSTRAINED_RESIZE_POLICY
Very simple resize policy that just resizes the specified column by the provided delta and shifts all other columns (to the right of the given column) further to the right (when the delta is positive) or to the left (when the delta is negative).
It also handles the case where we have nested columns by sharing the new space, or subtracting the removed space, evenly between all immediate children columns. Of course, the immediate children may themselves be nested, and they would then use this policy on their children.
-
CONSTRAINED_RESIZE_POLICY_ALL_COLUMNS
public static final Callback<TableView.ResizeFeatures,Boolean> CONSTRAINED_RESIZE_POLICY_ALL_COLUMNSA resize policy that adjusts other columns in order to fit the table width. During UI adjustment, proportionately resizes all columns to preserve the total width.When column constraints make it impossible to fit all the columns into the allowed area, the columns are either clipped, or an empty space appears. This policy disables the horizontal scroll bar.
- Since:
- 20
-
CONSTRAINED_RESIZE_POLICY_LAST_COLUMN
public static final Callback<TableView.ResizeFeatures,Boolean> CONSTRAINED_RESIZE_POLICY_LAST_COLUMNA resize policy that adjusts the last column in order to fit the table width. During UI adjustment, resizes the last column only to preserve the total width.When column constraints make it impossible to fit all the columns into the allowed area, the columns are either clipped, or an empty space appears. This policy disables the horizontal scroll bar.
- Since:
- 20
-
CONSTRAINED_RESIZE_POLICY_NEXT_COLUMN
public static final Callback<TableView.ResizeFeatures,Boolean> CONSTRAINED_RESIZE_POLICY_NEXT_COLUMNA resize policy that adjusts the next column in order to fit the table width. During UI adjustment, resizes the next column the opposite way.When column constraints make it impossible to fit all the columns into the allowed area, the columns are either clipped, or an empty space appears. This policy disables the horizontal scroll bar.
- Since:
- 20
-
CONSTRAINED_RESIZE_POLICY_SUBSEQUENT_COLUMNS
public static final Callback<TableView.ResizeFeatures,Boolean> CONSTRAINED_RESIZE_POLICY_SUBSEQUENT_COLUMNSA resize policy that adjusts subsequent columns in order to fit the table width. During UI adjustment, proportionally resizes subsequent columns to preserve the total width.When column constraints make it impossible to fit all the columns into the allowed area, the columns are either clipped, or an empty space appears. This policy disables the horizontal scroll bar.
- Since:
- 20
-
CONSTRAINED_RESIZE_POLICY_FLEX_NEXT_COLUMN
public static final Callback<TableView.ResizeFeatures,Boolean> CONSTRAINED_RESIZE_POLICY_FLEX_NEXT_COLUMNA resize policy that adjusts columns, starting with the next one, in order to fit the table width. During UI adjustment, resizes the next column to preserve the total width. When the next column cannot be further resized due to a constraint, the following column gets resized, and so on.When column constraints make it impossible to fit all the columns into the allowed area, the columns are either clipped, or an empty space appears. This policy disables the horizontal scroll bar.
- Since:
- 20
-
CONSTRAINED_RESIZE_POLICY_FLEX_LAST_COLUMN
public static final Callback<TableView.ResizeFeatures,Boolean> CONSTRAINED_RESIZE_POLICY_FLEX_LAST_COLUMNA resize policy that adjusts columns, starting with the last one, in order to fit the table width. During UI adjustment, resizes the last column to preserve the total width. When the last column cannot be further resized due to a constraint, the column preceding the last one gets resized, and so on.When column constraints make it impossible to fit all the columns into the allowed area, the columns are either clipped, or an empty space appears. This policy disables the horizontal scroll bar.
- Since:
- 20
-
CONSTRAINED_RESIZE_POLICY
@Deprecated(since="20") public static final Callback<TableView.ResizeFeatures,Boolean> CONSTRAINED_RESIZE_POLICYDeprecated.UseCONSTRAINED_RESIZE_POLICY_FLEX_LAST_COLUMNinstead.Simple policy that ensures the width of all visible leaf columns in this table sum up to equal the width of the table itself.
When the user resizes a column width with this policy, the table automatically adjusts the width of the right hand side columns. When the user increases a column width, the table decreases the width of the rightmost column until it reaches its minimum width. Then it decreases the width of the second rightmost column until it reaches minimum width and so on. When all right hand side columns reach minimum size, the user cannot increase the size of resized column any more.
-
DEFAULT_SORT_POLICY
The defaultsort policythat this TableView will use if no other policy is specified. The sort policy is a simpleCallbackthat accepts a TableView as the sole argument and expects a Boolean response representing whether the sort succeeded or not. A Boolean response of true represents success, and a response of false (or null) will be considered to represent failure.- Since:
- JavaFX 8.0
-
-
Constructor Details
-
TableView
public TableView()Creates a default TableView control with no content.Refer to the
TableViewclass documentation for details on the default state of other properties. -
TableView
Creates a TableView with the content provided in the items ObservableList. This also sets up an observer such that any changes to the items list will be immediately reflected in the TableView itself.Refer to the
TableViewclass documentation for details on the default state of other properties.- Parameters:
items- The items to insert into the TableView, and the list to watch for changes (to automatically show in the TableView).
-
-
Method Details
-
itemsProperty
The underlying data model for the TableView. Note that it has a generic type that must match the type of the TableView itself.- Returns:
- the items property
- See Also:
-
setItems
Sets the value of theitemsproperty.- Property description:
- The underlying data model for the TableView. Note that it has a generic type that must match the type of the TableView itself.
- Parameters:
value- the value for theitemsproperty- See Also:
-
getItems
Gets the value of theitemsproperty.- Property description:
- The underlying data model for the TableView. Note that it has a generic type that must match the type of the TableView itself.
- Returns:
- the value of the
itemsproperty - See Also:
-
tableMenuButtonVisibleProperty
This controls whether a menu button is available when the user clicks in a designated space within the TableView, within which is a radio menu item for each TableColumn in this table. This menu allows for the user to show and hide all TableColumns easily.- Returns:
- the tableMenuButtonVisible property
- See Also:
-
setTableMenuButtonVisible
public final void setTableMenuButtonVisible(boolean value) Sets the value of thetableMenuButtonVisibleproperty.- Property description:
- This controls whether a menu button is available when the user clicks in a designated space within the TableView, within which is a radio menu item for each TableColumn in this table. This menu allows for the user to show and hide all TableColumns easily.
- Parameters:
value- the value for thetableMenuButtonVisibleproperty- See Also:
-
isTableMenuButtonVisible
public final boolean isTableMenuButtonVisible()Gets the value of thetableMenuButtonVisibleproperty.- Property description:
- This controls whether a menu button is available when the user clicks in a designated space within the TableView, within which is a radio menu item for each TableColumn in this table. This menu allows for the user to show and hide all TableColumns easily.
- Returns:
- the value of the
tableMenuButtonVisibleproperty - See Also:
-
setColumnResizePolicy
Sets the value of thecolumnResizePolicyproperty.- Property description:
- Called when the user completes a column-resize operation. The two most common
policies are available as static functions in the TableView class:
UNCONSTRAINED_RESIZE_POLICYandCONSTRAINED_RESIZE_POLICY. - Parameters:
callback- the value for thecolumnResizePolicyproperty- See Also:
-
getColumnResizePolicy
Gets the value of thecolumnResizePolicyproperty.- Property description:
- Called when the user completes a column-resize operation. The two most common
policies are available as static functions in the TableView class:
UNCONSTRAINED_RESIZE_POLICYandCONSTRAINED_RESIZE_POLICY. - Returns:
- the value of the
columnResizePolicyproperty - See Also:
-
columnResizePolicyProperty
public final ObjectProperty<Callback<TableView.ResizeFeatures,Boolean>> columnResizePolicyProperty()Called when the user completes a column-resize operation. The two most common policies are available as static functions in the TableView class:UNCONSTRAINED_RESIZE_POLICYandCONSTRAINED_RESIZE_POLICY.- Returns:
- columnResizePolicy property
- See Also:
-
rowFactoryProperty
A function which produces a TableRow. The system is responsible for reusing TableRows. Return from this function a TableRow which might be usable for representing a single row in a TableView.Note that a TableRow is not a TableCell. A TableRow is simply a container for a TableCell, and in most circumstances it is more likely that you'll want to create custom TableCells, rather than TableRows. The primary use case for creating custom TableRow instances would most probably be to introduce some form of column spanning support.
You can create custom TableCell instances per column by assigning the appropriate function to the cellFactory property in the TableColumn class.
- Returns:
- rowFactory property
- See Also:
-
setRowFactory
Sets the value of therowFactoryproperty.- Property description:
- A function which produces a TableRow. The system is responsible for
reusing TableRows. Return from this function a TableRow which
might be usable for representing a single row in a TableView.
Note that a TableRow is not a TableCell. A TableRow is simply a container for a TableCell, and in most circumstances it is more likely that you'll want to create custom TableCells, rather than TableRows. The primary use case for creating custom TableRow instances would most probably be to introduce some form of column spanning support.
You can create custom TableCell instances per column by assigning the appropriate function to the cellFactory property in the TableColumn class.
- Parameters:
value- the value for therowFactoryproperty- See Also:
-
getRowFactory
Gets the value of therowFactoryproperty.- Property description:
- A function which produces a TableRow. The system is responsible for
reusing TableRows. Return from this function a TableRow which
might be usable for representing a single row in a TableView.
Note that a TableRow is not a TableCell. A TableRow is simply a container for a TableCell, and in most circumstances it is more likely that you'll want to create custom TableCells, rather than TableRows. The primary use case for creating custom TableRow instances would most probably be to introduce some form of column spanning support.
You can create custom TableCell instances per column by assigning the appropriate function to the cellFactory property in the TableColumn class.
- Returns:
- the value of the
rowFactoryproperty - See Also:
-
placeholderProperty
This Node is shown to the user when the table has no content to show. This may be the case because the table model has no data in the first place, that a filter has been applied to the table model, resulting in there being nothing to show the user, or that there are no currently visible columns.- Returns:
- placeholder property
- See Also:
-
setPlaceholder
Sets the value of theplaceholderproperty.- Property description:
- This Node is shown to the user when the table has no content to show. This may be the case because the table model has no data in the first place, that a filter has been applied to the table model, resulting in there being nothing to show the user, or that there are no currently visible columns.
- Parameters:
value- the value for theplaceholderproperty- See Also:
-
getPlaceholder
Gets the value of theplaceholderproperty.- Property description:
- This Node is shown to the user when the table has no content to show. This may be the case because the table model has no data in the first place, that a filter has been applied to the table model, resulting in there being nothing to show the user, or that there are no currently visible columns.
- Returns:
- the value of the
placeholderproperty - See Also:
-
selectionModelProperty
The SelectionModel provides the API through which it is possible to select single or multiple items within a TableView, as well as inspect which items have been selected by the user. Note that it has a generic type that must match the type of the TableView itself.- Returns:
- selectionModel property
- See Also:
-
setSelectionModel
Sets the value of theselectionModelproperty.- Property description:
- The SelectionModel provides the API through which it is possible to select single or multiple items within a TableView, as well as inspect which items have been selected by the user. Note that it has a generic type that must match the type of the TableView itself.
- Parameters:
value- the value for theselectionModelproperty- See Also:
-
getSelectionModel
Gets the value of theselectionModelproperty.- Property description:
- The SelectionModel provides the API through which it is possible to select single or multiple items within a TableView, as well as inspect which items have been selected by the user. Note that it has a generic type that must match the type of the TableView itself.
- Returns:
- the value of the
selectionModelproperty - See Also:
-
setFocusModel
Sets the value of thefocusModelproperty.- Property description:
- Represents the currently-installed
TableView.TableViewFocusModelfor this TableView. Under almost all circumstances leaving this as the default focus model will suffice. - Parameters:
value- the value for thefocusModelproperty- See Also:
-
getFocusModel
Gets the value of thefocusModelproperty.- Property description:
- Represents the currently-installed
TableView.TableViewFocusModelfor this TableView. Under almost all circumstances leaving this as the default focus model will suffice. - Returns:
- the value of the
focusModelproperty - See Also:
-
focusModelProperty
Represents the currently-installedTableView.TableViewFocusModelfor this TableView. Under almost all circumstances leaving this as the default focus model will suffice.- Returns:
- focusModel property
- See Also:
-
setEditable
public final void setEditable(boolean value) Sets the value of theeditableproperty.- Property description:
- Specifies whether this TableView is editable - only if the TableView, the TableColumn (if applicable) and the TableCells within it are both editable will a TableCell be able to go into their editing state.
- Parameters:
value- the value for theeditableproperty- See Also:
-
isEditable
public final boolean isEditable()Gets the value of theeditableproperty.- Property description:
- Specifies whether this TableView is editable - only if the TableView, the TableColumn (if applicable) and the TableCells within it are both editable will a TableCell be able to go into their editing state.
- Returns:
- the value of the
editableproperty - See Also:
-
editableProperty
Specifies whether this TableView is editable - only if the TableView, the TableColumn (if applicable) and the TableCells within it are both editable will a TableCell be able to go into their editing state.- Returns:
- the editable property
- See Also:
-
setFixedCellSize
public final void setFixedCellSize(double value) Sets the new fixed cell size for this control. Any value greater than zero will enable fixed cell size mode, whereas a zero or negative value (or Region.USE_COMPUTED_SIZE) will be used to disabled fixed cell size mode.- Parameters:
value- The new fixed cell size value, or a value less than or equal to zero (or Region.USE_COMPUTED_SIZE) to disable.- Since:
- JavaFX 8.0
-
getFixedCellSize
public final double getFixedCellSize()Returns the fixed cell size value. A value less than or equal to zero is used to represent that fixed cell size mode is disabled, and a value greater than zero represents the size of all cells in this control.- Returns:
- A double representing the fixed cell size of this control, or a value less than or equal to zero if fixed cell size mode is disabled.
- Since:
- JavaFX 8.0
-
fixedCellSizeProperty
Specifies whether this control has cells that are a fixed height (of the specified value). If this value is less than or equal to zero, then all cells are individually sized and positioned. This is a slow operation. Therefore, when performance matters and developers are not dependent on variable cell sizes it is a good idea to set the fixed cell size value. Generally cells are around 24px, so setting a fixed cell size of 24 is likely to result in very little difference in visuals, but a improvement to performance.To set this property via CSS, use the -fx-fixed-cell-size property. This should not be confused with the -fx-cell-size property. The difference between these two CSS properties is that -fx-cell-size will size all cells to the specified size, but it will not enforce that this is the only size (thus allowing for variable cell sizes, and preventing the performance gains from being possible). Therefore, when performance matters use -fx-fixed-cell-size, instead of -fx-cell-size. If both properties are specified in CSS, -fx-fixed-cell-size takes precedence.
- Returns:
- fixedCellSize property
- Since:
- JavaFX 8.0
- See Also:
-
getEditingCell
Gets the value of theeditingCellproperty.- Property description:
- Represents the current cell being edited, or null if there is no cell being edited.
- Returns:
- the value of the
editingCellproperty - See Also:
-
editingCellProperty
Represents the current cell being edited, or null if there is no cell being edited.- Returns:
- the editingCell property
- See Also:
-
getComparator
Gets the value of thecomparatorproperty.- Property description:
- The comparator property is a read-only property that is representative of the
current state of the
sort orderlist. The sort order list contains the columns that have been added to it either programmatically or via a user clicking on the headers themselves. - Returns:
- the value of the
comparatorproperty - Since:
- JavaFX 8.0
- See Also:
-
comparatorProperty
The comparator property is a read-only property that is representative of the current state of thesort orderlist. The sort order list contains the columns that have been added to it either programmatically or via a user clicking on the headers themselves.- Returns:
- the
comparatorproperty - Since:
- JavaFX 8.0
- See Also:
-
setSortPolicy
Sets the value of thesortPolicyproperty.- Property description:
- The sort policy specifies how sorting in this TableView should be performed.
For example, a basic sort policy may just call
FXCollections.sort(tableView.getItems()), whereas a more advanced sort policy may call to a database to perform the necessary sorting on the server-side.TableView ships with a
default sort policythat does precisely as mentioned above: it simply attempts to sort the items list in-place.It is recommended that rather than override the
sortmethod that a different sort policy be provided instead. - Parameters:
callback- the value for thesortPolicyproperty- Since:
- JavaFX 8.0
- See Also:
-
getSortPolicy
Gets the value of thesortPolicyproperty.- Property description:
- The sort policy specifies how sorting in this TableView should be performed.
For example, a basic sort policy may just call
FXCollections.sort(tableView.getItems()), whereas a more advanced sort policy may call to a database to perform the necessary sorting on the server-side.TableView ships with a
default sort policythat does precisely as mentioned above: it simply attempts to sort the items list in-place.It is recommended that rather than override the
sortmethod that a different sort policy be provided instead. - Returns:
- the value of the
sortPolicyproperty - Since:
- JavaFX 8.0
- See Also:
-
sortPolicyProperty
The sort policy specifies how sorting in this TableView should be performed. For example, a basic sort policy may just callFXCollections.sort(tableView.getItems()), whereas a more advanced sort policy may call to a database to perform the necessary sorting on the server-side.TableView ships with a
default sort policythat does precisely as mentioned above: it simply attempts to sort the items list in-place.It is recommended that rather than override the
sortmethod that a different sort policy be provided instead.- Returns:
- the
sortPolicyproperty - Since:
- JavaFX 8.0
- See Also:
-
setOnSort
Sets the value of theonSortproperty.- Property description:
- Called when there's a request to sort the control.
- Parameters:
value- the value for theonSortproperty- Since:
- JavaFX 8.0
- See Also:
-
getOnSort
Gets the value of theonSortproperty.- Property description:
- Called when there's a request to sort the control.
- Returns:
- the value of the
onSortproperty - Since:
- JavaFX 8.0
- See Also:
-
onSortProperty
Called when there's a request to sort the control.- Returns:
- the
onSortproperty - Since:
- JavaFX 8.0
- See Also:
-
getColumns
The TableColumns that are part of this TableView. As the user reorders the TableView columns, this list will be updated to reflect the current visual ordering.Note: to display any data in a TableView, there must be at least one TableColumn in this ObservableList.
- Returns:
- the columns
-
getSortOrder
The sortOrder list defines the order in whichTableColumninstances are sorted. An empty sortOrder list means that no sorting is being applied on the TableView. If the sortOrder list has one TableColumn within it, the TableView will be sorted using thesortTypeandcomparatorproperties of this TableColumn (assumingTableColumn.sortableis true). If the sortOrder list contains multiple TableColumn instances, then the TableView is firstly sorted based on the properties of the first TableColumn. If two elements are considered equal, then the second TableColumn in the list is used to determine ordering. This repeats until the results from all TableColumn comparators are considered, if necessary.- Returns:
- An ObservableList containing zero or more TableColumn instances.
-
scrollTo
public void scrollTo(int index) Scrolls the TableView so that the given index is visible within the viewport.- Parameters:
index- The index of an item that should be visible to the user.
-
scrollTo
Scrolls the TableView so that the given object is visible within the viewport.- Parameters:
object- The object that should be visible to the user.- Since:
- JavaFX 8.0
-
setOnScrollTo
Sets the value of theonScrollToproperty.- Property description:
- Called when there's a request to scroll an index into view using
scrollTo(int)orscrollTo(Object) - Parameters:
value- the value for theonScrollToproperty- Since:
- JavaFX 8.0
- See Also:
-
getOnScrollTo
Gets the value of theonScrollToproperty.- Property description:
- Called when there's a request to scroll an index into view using
scrollTo(int)orscrollTo(Object) - Returns:
- the value of the
onScrollToproperty - Since:
- JavaFX 8.0
- See Also:
-
onScrollToProperty
Called when there's a request to scroll an index into view usingscrollTo(int)orscrollTo(Object)- Returns:
- the
onScrollToproperty - Since:
- JavaFX 8.0
- See Also:
-
scrollToColumn
Scrolls the TableView so that the given column is visible within the viewport.- Parameters:
column- The column that should be visible to the user.- Since:
- JavaFX 8.0
-
scrollToColumnIndex
public void scrollToColumnIndex(int columnIndex) Scrolls the TableView so that the given index is visible within the viewport.- Parameters:
columnIndex- The index of a column that should be visible to the user.- Since:
- JavaFX 8.0
-
setOnScrollToColumn
Sets the value of theonScrollToColumnproperty.- Property description:
- Called when there's a request to scroll a column into view using
scrollToColumn(TableColumn)orscrollToColumnIndex(int) - Parameters:
value- the value for theonScrollToColumnproperty- Since:
- JavaFX 8.0
- See Also:
-
getOnScrollToColumn
Gets the value of theonScrollToColumnproperty.- Property description:
- Called when there's a request to scroll a column into view using
scrollToColumn(TableColumn)orscrollToColumnIndex(int) - Returns:
- the value of the
onScrollToColumnproperty - Since:
- JavaFX 8.0
- See Also:
-
onScrollToColumnProperty
public final ObjectProperty<EventHandler<ScrollToEvent<TableColumn<S,?>>>> onScrollToColumnProperty()Called when there's a request to scroll a column into view usingscrollToColumn(TableColumn)orscrollToColumnIndex(int)- Returns:
- the
onScrollToColumnproperty - Since:
- JavaFX 8.0
- See Also:
-
resizeColumn
Applies the currently installed resize policy against the given column, resizing it based on the delta value provided.- Parameters:
column- the columndelta- the delta- Returns:
- true if column resize is allowed
-
edit
Causes the cell at the given row/column view indexes to switch into its editing state, if it is not already in it, and assuming that the TableView and column are also editable.Note: This method will cancel editing if the given row value is less than zero and the given column is null.
- Parameters:
row- the rowcolumn- the column
-
getVisibleLeafColumns
Returns an unmodifiable list containing the currently visible leaf columns.- Returns:
- an unmodifiable list containing the currently visible leaf columns
-
getVisibleLeafIndex
Returns the position of the given column, relative to all other visible leaf columns.- Parameters:
column- the column- Returns:
- the position of the given column, relative to all other visible leaf columns
-
getVisibleLeafColumn
Returns the TableColumn in the given column index, relative to all other visible leaf columns.- Parameters:
column- the column- Returns:
- the TableColumn in the given column index, relative to all other visible leaf columns
-
sort
public void sort()The sort method forces the TableView to re-run its sorting algorithm. More often than not it is not necessary to call this method directly, as it is automatically called when thesort order,sort policy, or the state of the TableColumnsort typeproperties change. In other words, this method should only be called directly when something external changes and a sort is required.- Since:
- JavaFX 8.0
-
refresh
public void refresh()Callingrefresh()forces the TableView control to recreate and repopulate the cells necessary to populate the visual bounds of the control. In other words, this forces the TableView to update what it is showing to the user. This is useful in cases where the underlying data source has changed in a way that is not observed by the TableView itself.- Since:
- JavaFX 8u60
-
getClassCssMetaData
Gets theCssMetaDataassociated with this class, which may include theCssMetaDataof its superclasses.- Returns:
- the
CssMetaData - Since:
- JavaFX 8.0
-
getControlCssMetaData
Gets the unmodifiable list of the control's CSS-styleable properties.- Overrides:
getControlCssMetaDatain classControl- Returns:
- the unmodifiable list of the control's CSS-styleable properties
- Since:
- JavaFX 8.0
-
CONSTRAINED_RESIZE_POLICY_FLEX_LAST_COLUMNinstead.